---
files: []
url: https://cdn.cs50.net/2022/fall/labs/8/redo/README.md
window: [terminal]
---
# Radio Shack Redo
## Learning Goals
* Become aquainted with the history of web design
* Learn to use modern web development tools
## Background
The world wide web as we know it has only been around since the mid 1990's. Early tools to develop websites were very limited: there was no CSS or JavaScript and HTML was rendered differently on different browsers. One of the earliest sites was [amazon.com](https://amazon.com).

Quite a different look than today!
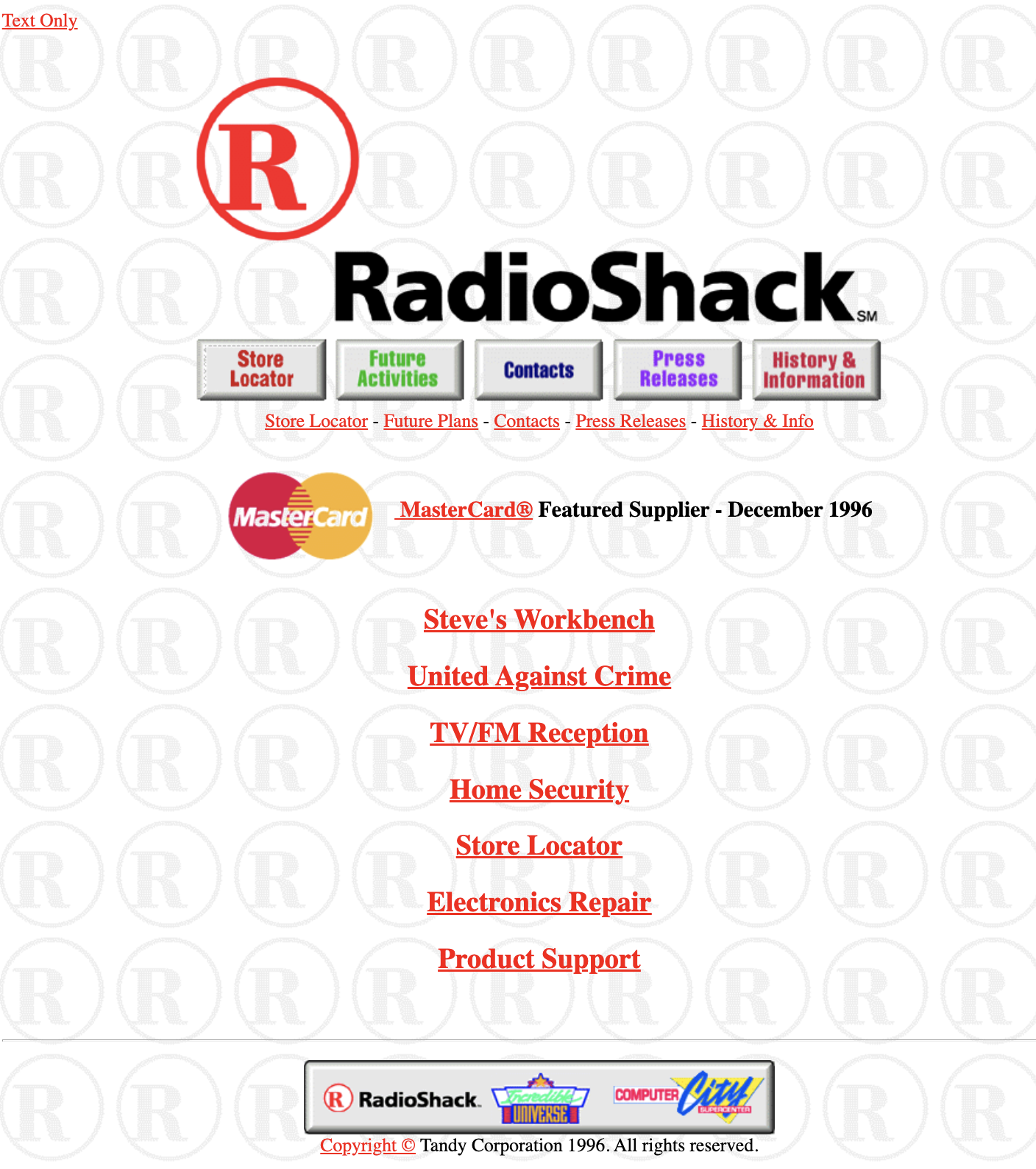
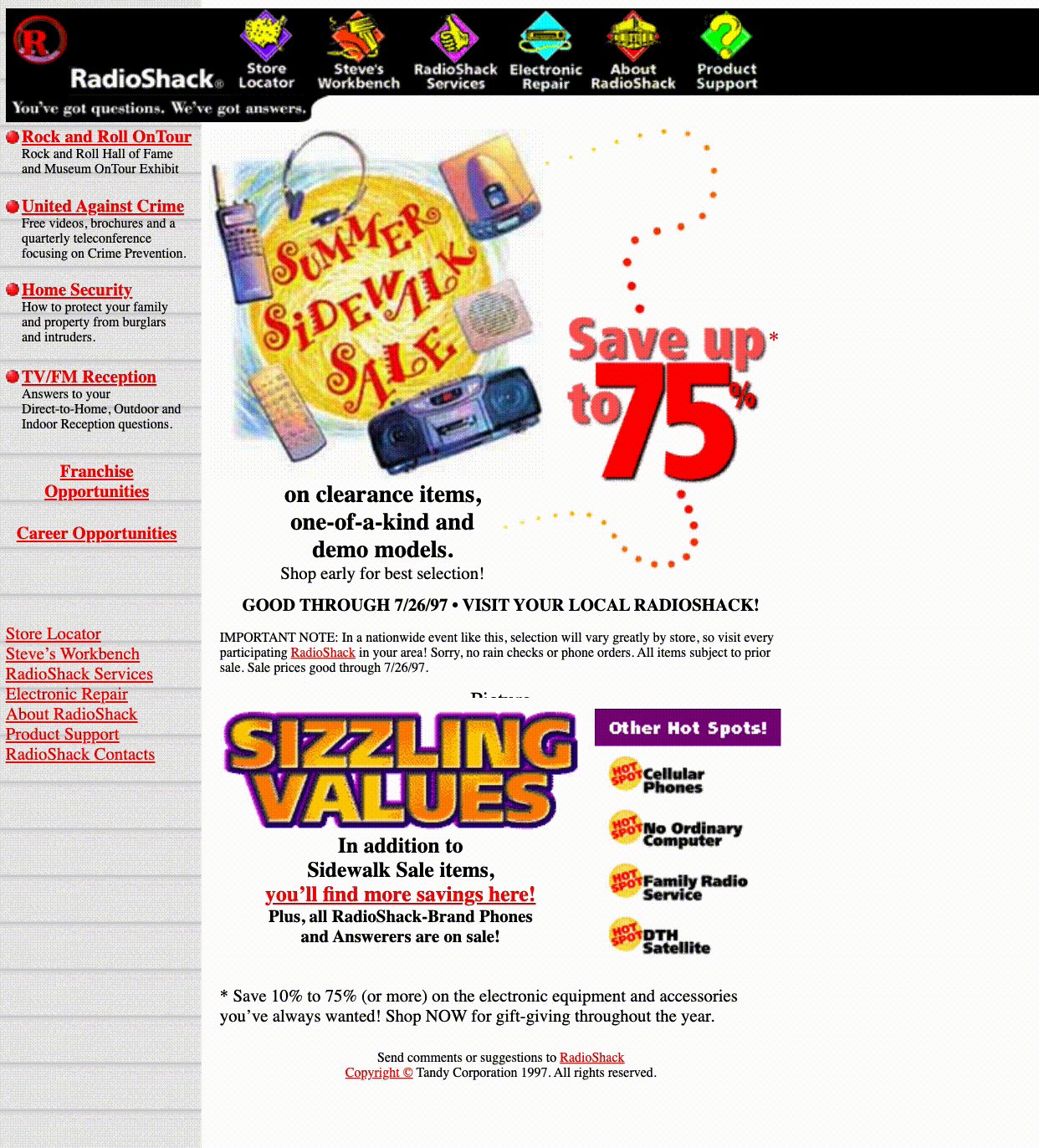
Another early site was RadioShack. Their first website in 1996 had a look very similar to websites of that time. The hottest design elements were clunky-looking buttons and repeating background patterns.

A common feature on early sites was a link to a "text only" version of the web page. Because internet connections were so slow, images could be very slow to load! The oversized RadioShack logo and its corresponding buttons are actually one image here: the buttons are activated using an html `map` feature, which is still available today, but rarely used.
```html
```
There was very little control over typography and the only fonts available were those that resided on a visitor's computer. So a web designer had to be careful to use only very common, standard fonts.
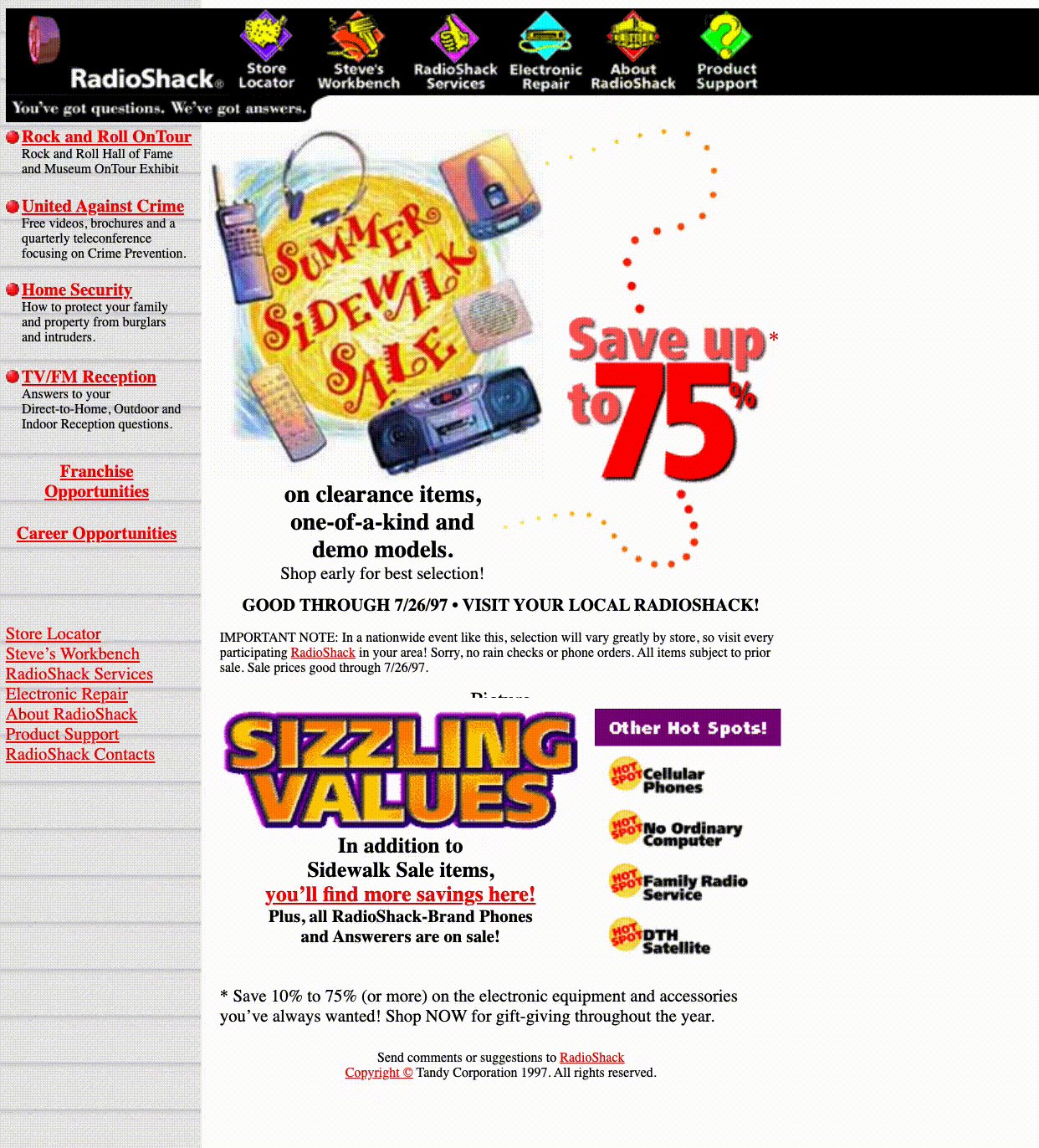
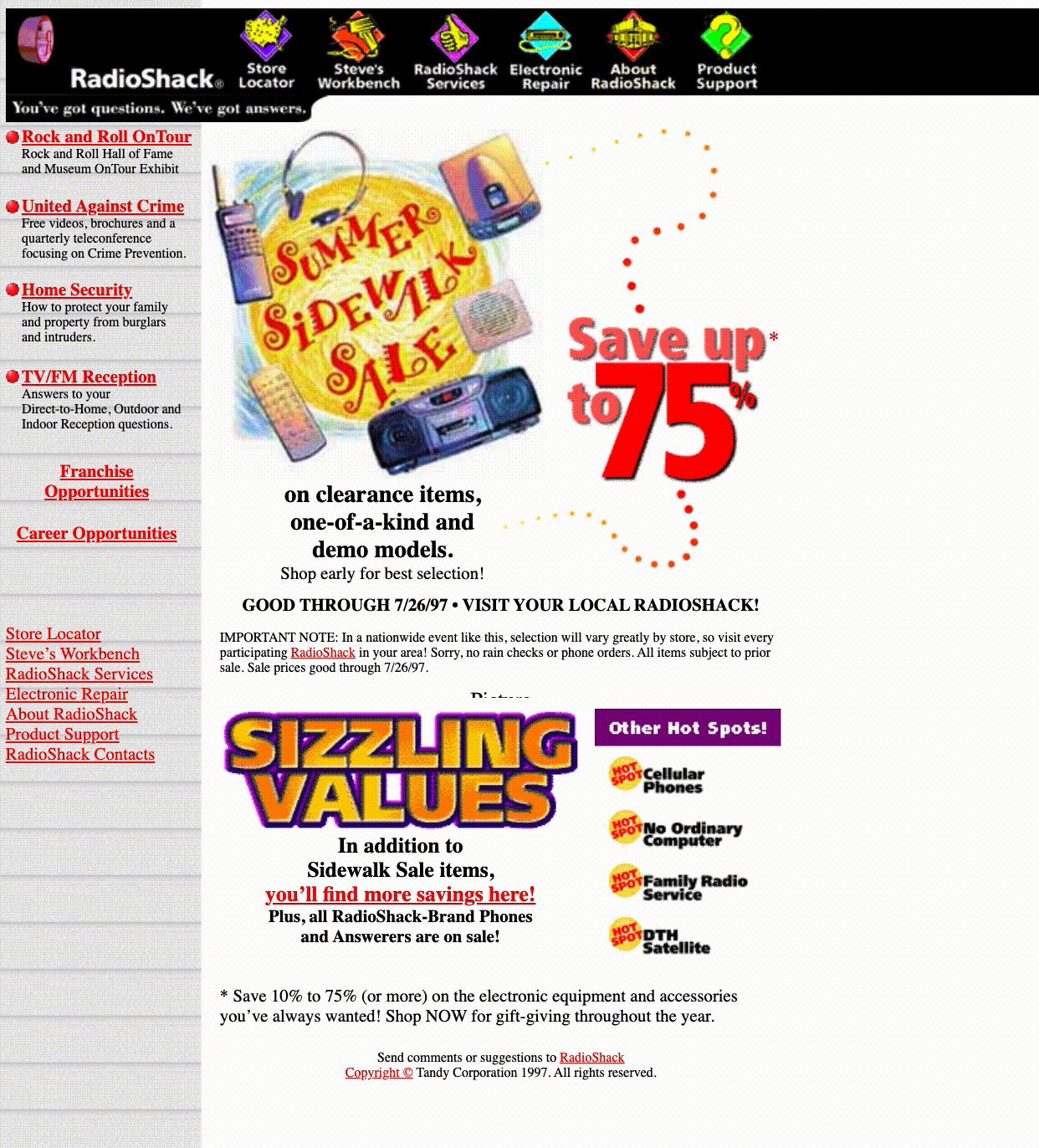
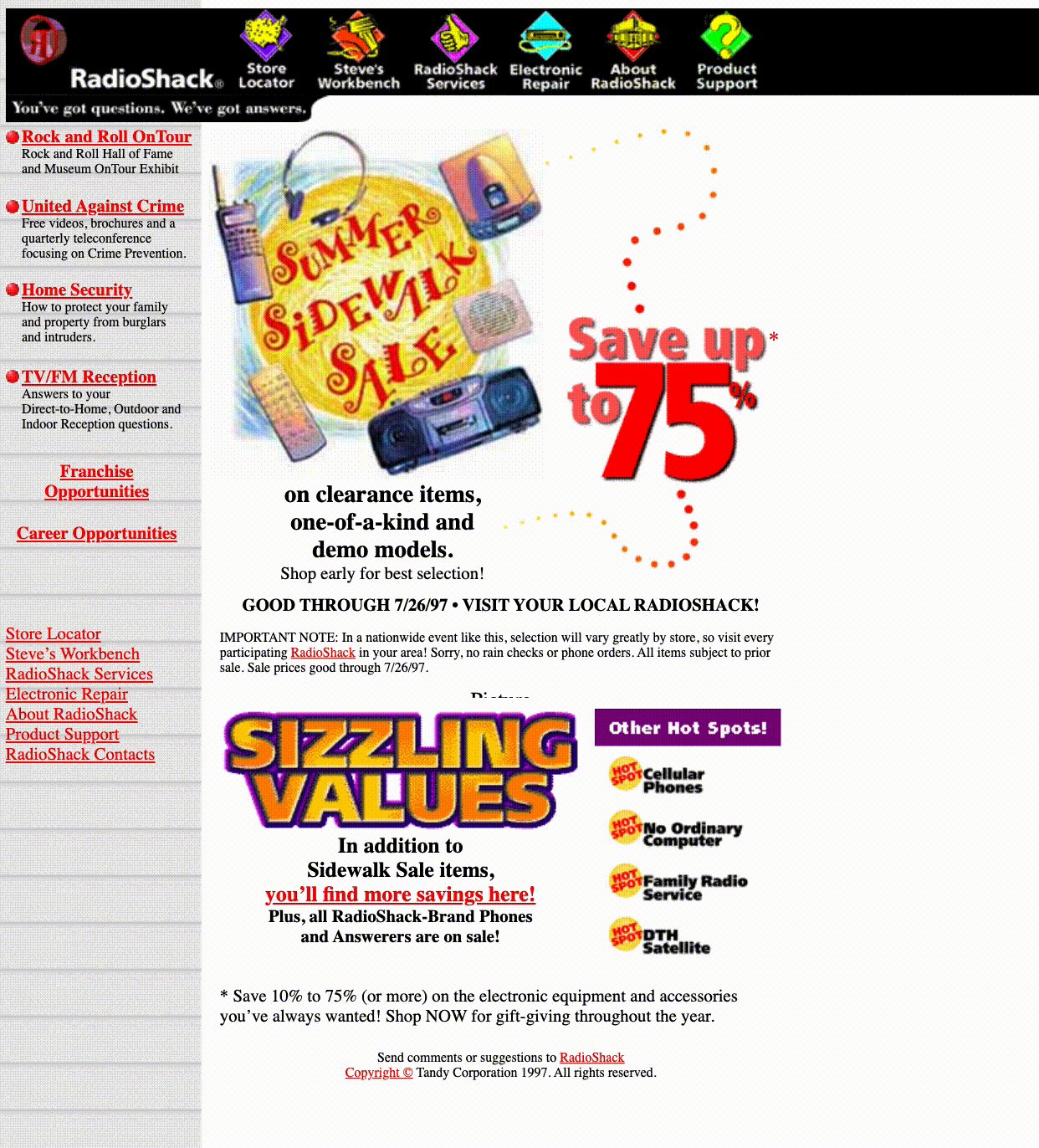
By 1997, RadioShack significantly upgraded the look of their site, and it now looked like this. Note the 3-D spinning "R", another popular feature on websites of that time!

To create a layout like this with columns and rows, the entire page is constructed from an HTML table, with a 1-by-1 pixel image, `dot_clear.gif`, to control the visual layout of HTML elements on a web page, since the HTML standard at the time did not allow this. Tables were not created for this purpose, but designers had few options for controling the layout of the page.
```html
 |
 |
 |
```
When you run `http-server` to preview your web page, you'll see menu items on top such as "Features", "Pricing", etc. Change these to represent the appropriate menu items for your RadioShack homepage. You don't need to create additional pages for these to link to, but if you did, you would change `href=#` in each of these menu items to link to the appropriage html pages.
Next, take a look at other bootstrap features. Check out how to [create columns](https://getbootstrap.com/docs/5.2/layout/columns/) without using tables as was done in the 90's.
You may want to take a look at how to create [responsive images](https://getbootstrap.com/docs/5.2/content/images/) that shrink and expand as the page size changes so they look good on any size device.
And while you are thinking about images for your homepage, check out how to create a [carousel](https://getbootstrap.com/docs/5.2/components/carousel/) to automatically cycle through more than one image.
You are the designer, the design here is up to you. Have fun and see what you can create! A more recent RadioShack logo is included if you want to use it.
## Thought Question
* Why do you think so many designers use Bootstrap, rather than creating their own CSS?
## How to Test Your Code
No `check50` for this assignment! To ensure that the code on your pages is valid, you can use this [Markup Validation Service](https://validator.w3.org/#validate_by_input), copying and pasting your HTML directly into the provided text box.
## How to Submit
No need to submit! This is practice problem.